アイキャッチ画像をイラストにしてみたいけど、難しそうだしどうやってやるのかわからない!という方多くいると思います。
そんな方に、今回はイラストを使ったアイキャッチ画像の作成方法を紹介したいと思います。
目次
イラストを用意する
アイキャッチ画像をイラストにする場合、まずはイラスト画像を用意する必要があります。
なので、僕がオススメする無料でイラスト画像を保存できるサイトを5つ紹介していきます!
FLAT ICON DESIGN

このサイトは、アイキャッチ画像を作る際に使いやすいイラストがたくさんあるので、フリーイラスト素材サイトの中でも人気が高いんです。
クオリティも高く、初心者の方でもプロのようなアイキャッチ画像を作ることができます。
イラスト一つ一つに影が描かれているのも特徴的です!
ジャンルに特化したものはなく、動物や生活用品、食品など様々あります。
いらすとや

このサイトのイラストは多くの方に使われているので、見たことある方も多いと思います!
小学校の教科書で使われているような優しいデザインが特徴的です。
カテゴリーから自分が求めているイラストをすぐに探すことができるので便利!
ジャンルも様々でアイキャッチ画像を作成するのに欠かせないサイトの一つです!
イラストトレイン

可愛いイラストが多く女性に人気なサイトになります。
他サイトよりもクリスマスやハロウィン、バレンタインなどの行事のイラストが豊富なので、そういった特化サイトを作られている方にはオススメです!
Town illust

建築物のイラストに特化しているサイトになります。
とてもシンプルなんだけど、なんの建物か一目でわかるほどクオリティの高いイラストばかり。
日本の建物だけではなく、海外の世界的に有名な建物のイラストまであるので、旅行のジャンルで記事を書いている人にはオススメです!
シルエット AC

このサイトは、イラストが全てシルエットなのが特長的です。
ダウンロードする際は会員登録が必要なのですが、無料で簡単なので安心してください!
どれもシルエットのイラストなので、シンプルでとても格好良いものばかりになります。
アイキャッチ画像をクールに決めたい方にはオススメです!!
アイキャッチ画像の作成
イラスト画像が用意できたら、早速アイキャッチ画像を作っていきましょう。
今回使うツールは、ブロガーの方に人気のCanvaです!
Canvaは、アイキャッチ画像などを作成する際に、とても活躍するツールなので、まだ登録されていない方はこの機会に登録しておきましょう!
画像のサイズを決める
まずは、アイキャッチ画像のサイズを決めていきます。
テーマによって推奨されているサイズが異なりますので、気をつけて下さい。
サイズが合わないと、せっかくのアイキャッチ画像が台無しになってしまいますので、事前に調べておきましょう!
ちなみに当ブログのテーマはSANGOを使っているのですが、このテーマの推奨されているサイズは680px×390pxになります。
僕と同様にSANGOのテーマを使われている方は、参考にしてみてください!
アイキャッチ画像のサイズが決まりましたら、Canvaを開いていきます。
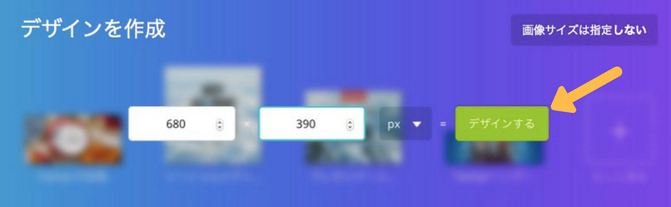
まずは、右上にある「画像サイズの指定」をクリックし、画像のサイズを調整します。

次に、先ほど決めたサイズをこのように入力していきます。
入力が終わったら「デザインする」をクリックします!

これで、画像のサイズの調整は完了しました。
背景を決める
次に背景を決めていきます。
左項目の下から二番目にある「背景」をクリックし、自分が好きな背景を選んでいきます。

できれば、イラスト画像に合う背景にしましょう!
イラストがシンプルなのに、背景がごちゃごちゃしているなどはNGです。
僕は、基本的にはシンプルなカラーを背景にしています。
シンプルなカラーだとほとんどのイラストに合わせやすいですし、センスのない人でも安心です!
アイキャッチ画像は、集客効果にも関わってくるので背景選びも肝心になってきますからね。
イラスト画像をアップロード
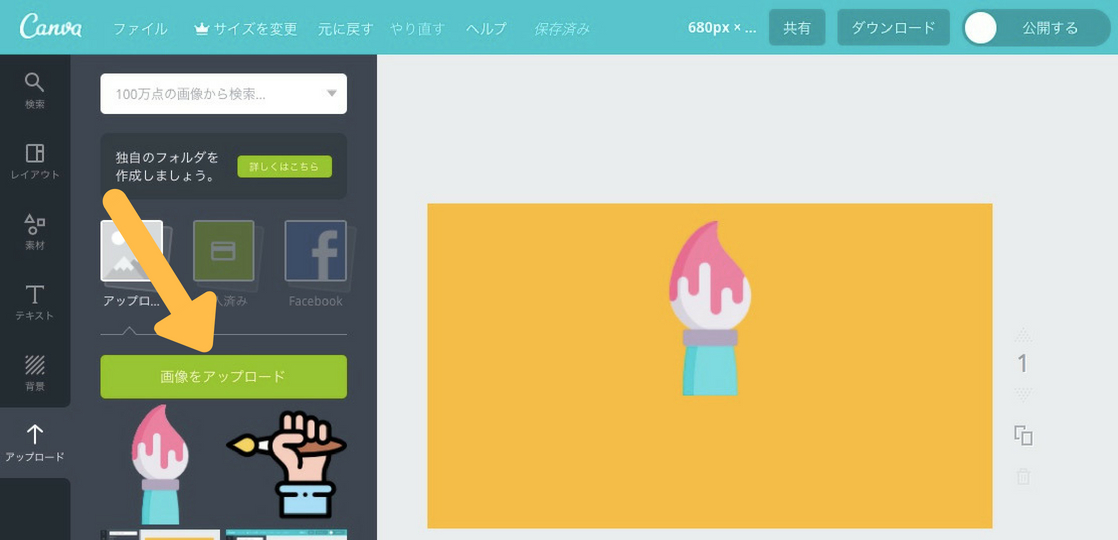
次に、先ほど用意したイラスト画像をアップロードしていきます。
左項目の一番下の「アップロード」にある「画像をアップロード」をクリックしてイラスト画像をアップロードします。

画像はドラッグ&ドロップで移動することができるので、好きなところに画像を置くことができます。
タイトルを挿入
次にアイキャッチ画像にタイトルをつけていきましょう!
左項目のテキスト機能を使って、記事のタイトルを挿入していきます。

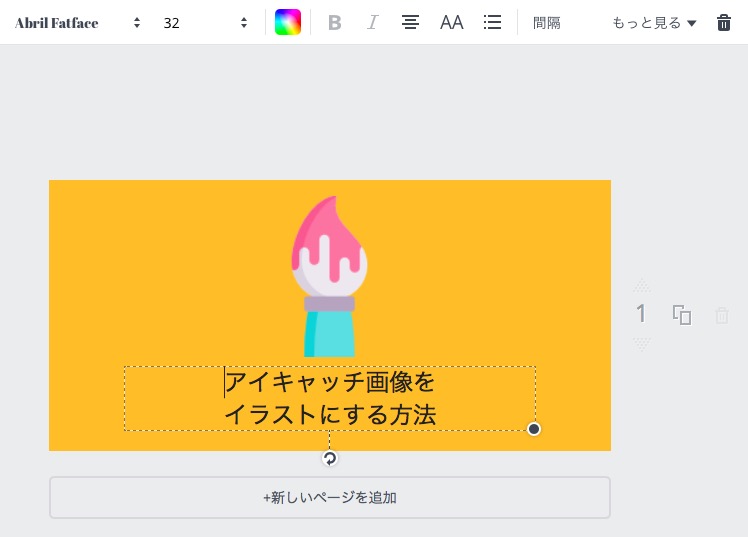
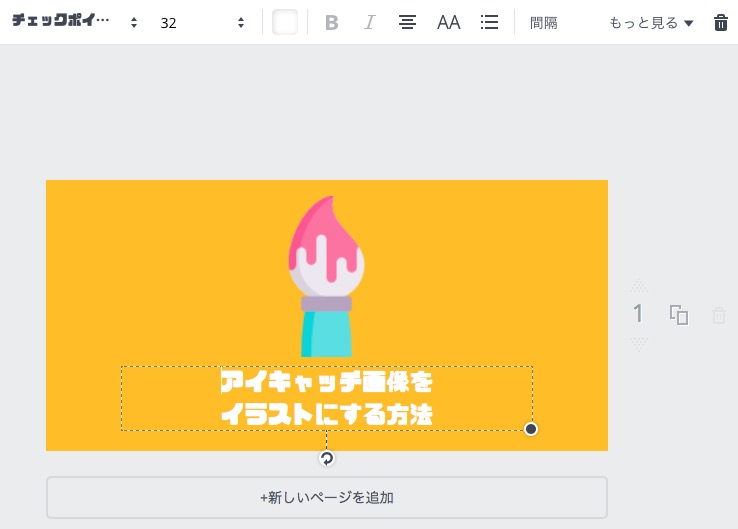
タイトルの挿入が出来たら、色やフォントを変えていきましょう!
挿入した文字を選択すると上にフォントやサイズ、色などを編集できる項目が表示されます。

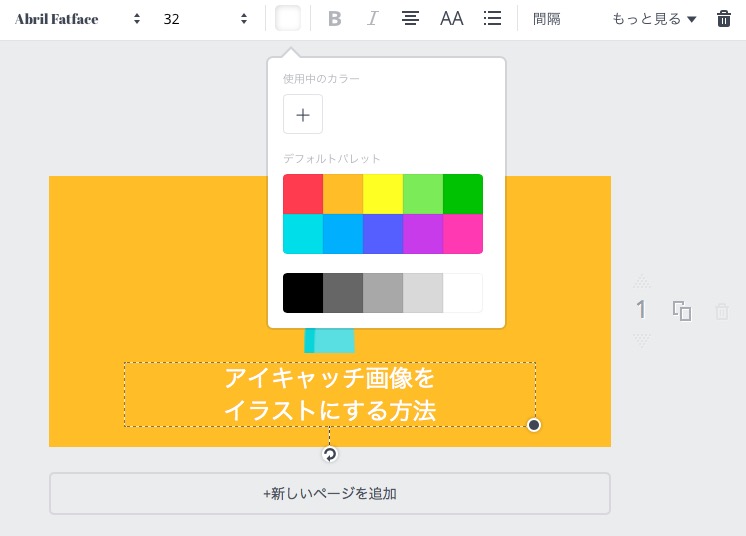
まずは、色を変えていきましょう。
カラフルな項目をクリックするとこのように色が表示されるので、この中でアイキャッチ画像のタイトルに使いたいカラーを選んでいきます。

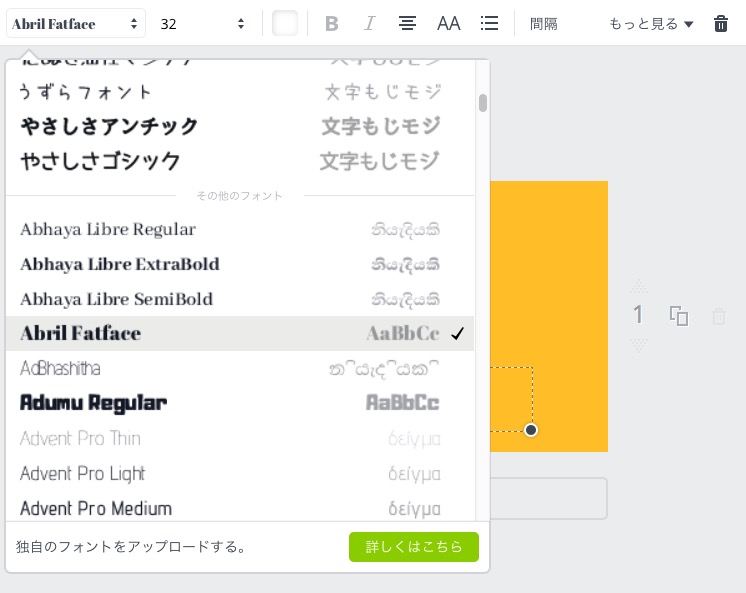
次に文字のフォント変えていきます。
一番左にある項目をクリックするとこのように多くのフォントが表示されます。

僕は、中でも「チェックポイント」というフォントを使っていてイラスト画像ととても相性がいいのでとても愛用しています。

アイキャッチ画像にタイトルがあると、読者は一目でどんな記事が書かれているのかわかって便利なので、タイトルの挿入は忘れずに!!
保存
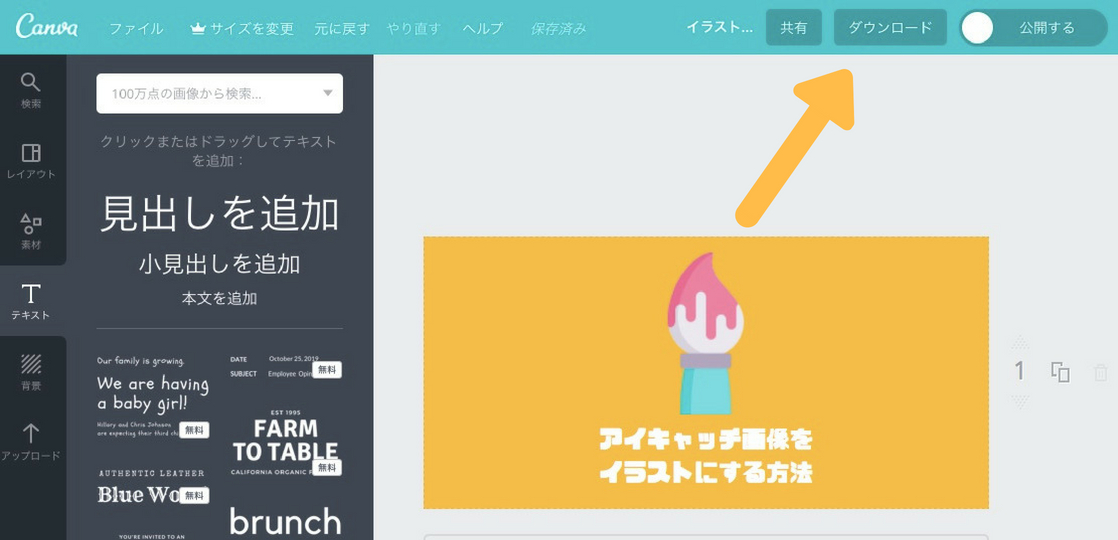
アイキャッチ画像が作成できたら、後は保存するだけになります。
上にある「ダウンロード」をクリックして、完成した画像を保存していきましょう。

まとめ
今回は、アイキャッチ画像をイラストにする方法を紹介してきましたが思っていたより簡単だったと思います。
わざわざ、自分でイラストを描かなくても無料で用意できますし、Canvaさえあれば、一瞬でアイキャッチ画像が作れますからね!
アイキャッチ画像をイラストにすることで、サイト全体が柔らかくなりますし、読者の滞在時間も長くなることも期待できるので、本当にオススメです!




コメントを残す